Creating a website that effectively communicates your brand's message and engages your audience requires a thoughtful approach to design. One crucial aspect of this process is selecting the right UI components to craft a complete and cohesive website layout. UI components are the building blocks of a website, and choosing the right ones can make all the difference in user experience and overall performance.
In this article, we will explore eight essential UI components that can help you create a well-rounded and visually appealing website layout.
Understanding UI Components
Before we dive into the essential UI components, let's quickly define what UI components are. UI components are reusable pieces of code that represent a specific element or feature of a website, such as buttons, forms, navigation menus, and more. They are designed to be modular, allowing developers to easily mix and match them to create a unique website layout.
1. Navigation Menu
A navigation menu is a crucial UI component that helps users find their way around your website. A well-designed navigation menu should be intuitive, easy to use, and provide clear direction to the most important pages on your site.

When designing a navigation menu, consider the following best practices:
- Keep it simple and concise
- Use clear and descriptive labels
- Make it responsive and accessible on all devices
2. Hero Section
The hero section is a prominent UI component that typically appears at the top of a website's homepage. Its purpose is to grab the user's attention, communicate the website's value proposition, and encourage them to take action.

When designing a hero section, consider the following best practices:
- Use high-quality visuals and graphics
- Keep the message clear and concise
- Make it interactive and engaging
3. Call-to-Action (CTA) Buttons
CTA buttons are an essential UI component that encourages users to take a specific action, such as signing up for a newsletter, making a purchase, or downloading an e-book.

When designing CTA buttons, consider the following best practices:
- Use action-oriented language
- Make it prominent and visible
- Use contrasting colors to make it stand out
4. Forms
Forms are a crucial UI component that allows users to interact with your website, whether it's to sign up for a service, make a purchase, or provide feedback.

When designing forms, consider the following best practices:
- Keep it simple and concise
- Use clear and descriptive labels
- Make it accessible and user-friendly
5. Cards
Cards are a versatile UI component that can be used to display a wide range of content, such as blog posts, products, or testimonials.

When designing cards, consider the following best practices:
- Use high-quality visuals and graphics
- Keep the message clear and concise
- Make it interactive and engaging
6. Alerts and Notifications
Alerts and notifications are an essential UI component that informs users of important events, such as a successful transaction or a new message.

When designing alerts and notifications, consider the following best practices:
- Use clear and descriptive language
- Make it visible and prominent
- Use contrasting colors to make it stand out
7. Progress Bars
Progress bars are a UI component that indicates the progress of a task or action, such as a file upload or a survey.

When designing progress bars, consider the following best practices:
- Use a clear and descriptive label
- Make it interactive and engaging
- Use contrasting colors to make it stand out
8. Footer
The footer is a UI component that typically appears at the bottom of a website and provides additional information, such as contact details, social media links, and copyright information.

When designing a footer, consider the following best practices:
- Keep it simple and concise
- Use clear and descriptive labels
- Make it accessible and user-friendly
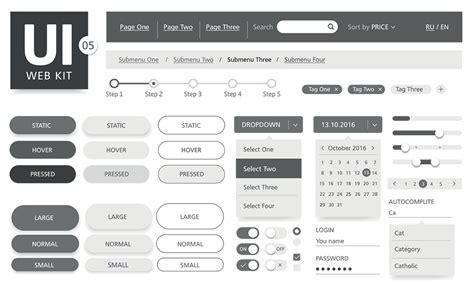
Gallery of UI Components





Frequently Asked Questions
What is a UI component?
+A UI component is a reusable piece of code that represents a specific element or feature of a website.
What are the benefits of using UI components?
+UI components can help improve user experience, increase development efficiency, and reduce maintenance costs.
How do I choose the right UI components for my website?
+Choose UI components that align with your website's goals and target audience, and that are easy to use and maintain.
In conclusion, selecting the right UI components is crucial for creating a well-rounded and visually appealing website layout. By understanding the different types of UI components and their best practices, you can craft a website that effectively communicates your brand's message and engages your audience. Remember to choose UI components that align with your website's goals and target audience, and that are easy to use and maintain.